 |
Need a knowledge base like this for your business?
Font Section
| By Kim Dixon, MyPhotoApp Training Guru Created: July 24, 2017, 4:21 pm UTC Last updated: June 14, 2018, 11:16 am UTC |
We all invest a lot of time and money in getting our brand color scheme and resources just how we want them including investing in fonts to use in our, logos, marketing materials and websites that complement our brand design.
The new Font section allows you to upload a custom font so you can also use it in your Apps. You can add one font per Font section, which will then be available for use in that particular App only, so if you have more than one custom font you want to use you will need to add a font section for each one.
Which Font Format Can I Use?
Fonts that use the standard TrueType (ttf) font format can be used together with Open Font Format (WOFF) which is a font format designed specifically for use on a website and therefore a great choice.
If you have purchased or downloaded fonts from free resource sites they are most likely in the TrueType (ttf) font format and you can use them in a font section in an App without the need for any conversion.
However, if you intend to add more than 1 or 2 font sections in an App it is worth converting a TrueType font into the WOFF font format. WOFF is essentially OpenType or TrueType with compression and additional metadata to make it more website friendly and the font format we recommend you use.
if you have OpenType fonts that you want to use these are not supported and you will need to convert them and the obvious choice is to convert them to the WOFF font format.
You can find lots of font converters online and here are a couple I found that work very well:
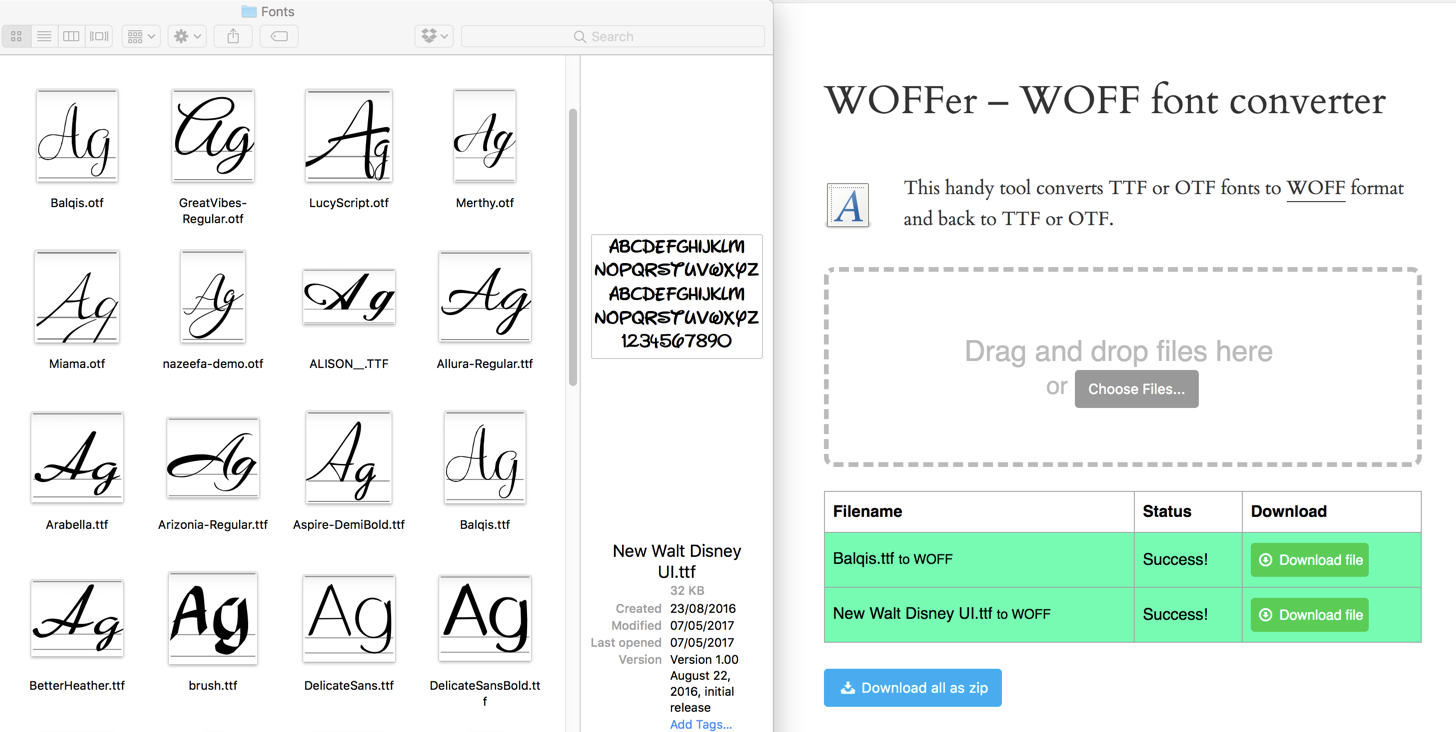
Simply open the folder where your OpenType or TrueType fonts are saved and then go to the font converter website and follow the simple instructions to convert your fonts and download the new Woff versions of them. Heres a screen shot of the WOFFer font converter I used to show you how it works. All I had to do was drag and drop the two fonts I want to add to my App onto the converter and then download them ready to add to my font sections.

OK so hopefully you now have your fonts saved as a Woff files and you are ready to upload a woff font to your Font section.
Upload Your Font
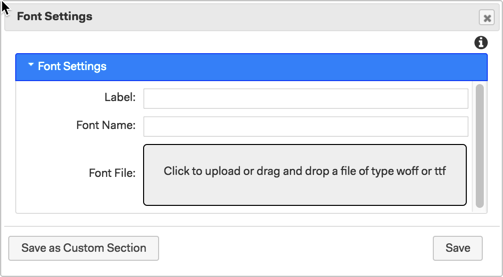
Click on the Settings cog to open the Font settings.

Label - Type in a descriptive label for the font section to identify it in the layout sections in the builder, this can be the font name or perhaps the use or a more descriptive label like the text level you use it for, Title Heading, Heading, Sub heading, Body text etc. as long as you understand what it means.
Font Name - This should be the actual font name and is how it will appear in the font list when you are choosing fonts in a text editor in a section.
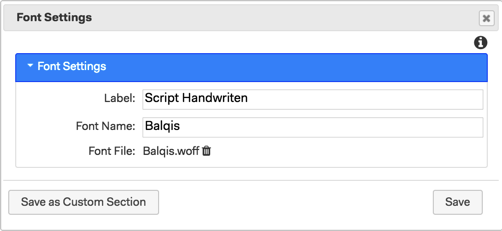
Font File - Click to upload or drag a font file in the Woff format on to the upload file box. If you decide to change the font after you have uploaded it simply click the trash can to remove it and upload a new font file.
You will get an error message if you try to upload a font that is not a TrueType or Woff font or if your file conversion has not worked. It's a good idea to check that font extension is lower case, for example, Balquis.woff and not Balquis.WOFF as the first time I converted a font it was saved with a capitalized extension for some reason and I got an error message and couldn't upload it.

If you are going to want to use your custom font in other Apps you can save your font section as a custom Section. Once you have finished click Save to update the font section.
How To Use Your Custom Font In Your App
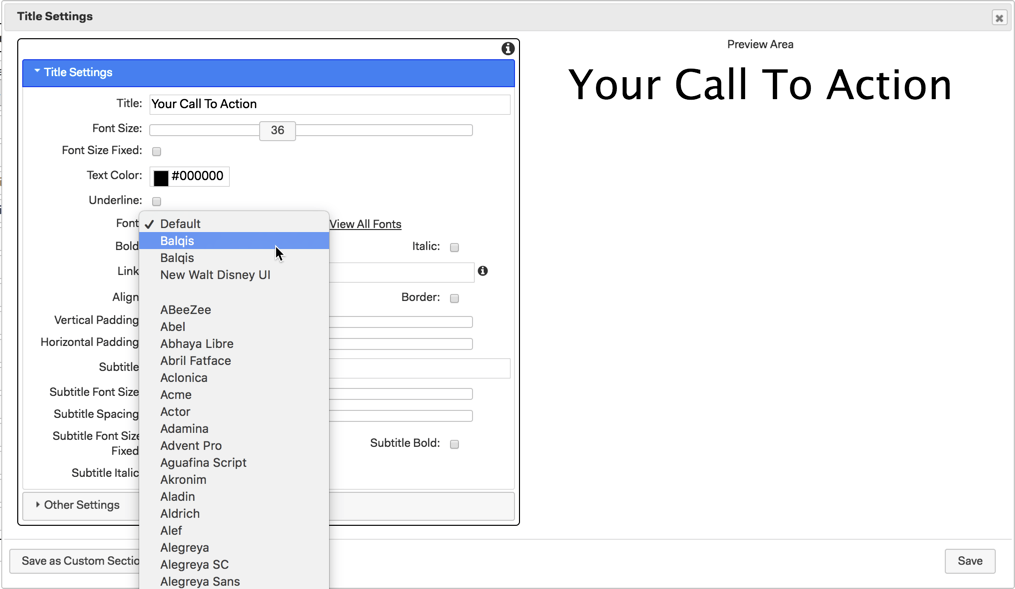
It's really easy to use your new custom fonts in any section that has a text editor as they are listed at the top of the drop down font list under the default font so they are easy to select. All you have to do is click on the settings cog to edit the section and select your font from the drop down list.

When you choose a custom font it will be displayed in the section preview area or text editor in the usual way and you will be able to see what it looks like and any size changes you make.
When you have finished choosing the other settings for your font click save to update the section. Now all you have to do is publish your App to check out exactly how cool your custom font looks.
Here is an example of two different custom fonts I have added to my App. For the top text I have used Quintessential- Regular a TrueType font for the main Title - Your Call to Action in a Title section. Below that, I have used Balqis a TrueType font I have converted to the Woff font format in a Document section for the find out more text.

What Happens If I Delete The Font Section?
If you delete a font Section, any section that is using the deleted font will continue to use it until you next edit the section, it will then automatically revert back to the default font.
The deleted font will no longer appear in the font list and you will not be able to select in other sections.
Keywords; custom fonts