 |
Need a knowledge base like this for your business?
Content Section
| By Jim Cook, MyPhotoApp Inventor Created: August 26, 2018, 11:41 pm UTC Last updated: February 15, 2019, 3:16 pm UTC |
Working With The New Responsive Content Blocks
Welcome to the new Content block and Content Editor which let you create amazing responsive content from the many Content Blocks available and customize it to perfectly reflect your style. you can then embed in your apps using the new Content Section. The Content Editor has over 500 responsive, ready to edit content blocks and around 100 styles to choose from making it the perfect choice to create content-rich web apps, websites or landing pages that are also Google friendly.
In the past, you built a website for your desktop and then downsized it for mobile but today you need to do the exact opposite and build ALL your content for mobile and let it scale up for viewing on larger devices.
Responsive web content is designed to work with any mobile device or computer by adapting how the content is displayed to fit the screen size it is being displayed on. Meaning that users will experience the full functionality of your web App no matter what device they are using.
The texts, graphics, videos, and other content contained in the individual blocks of the content sections you use will automatically be rearranged according to the width of the browser thereby minimizing resizing, panning and scrolling for the viewer. So a content block with a multi-column layout will automatically collapse into a single column on a mobile device.
The new content Blocks work in a similar way to the Column and Grid sections but with the flow width being automatically set.
The max width of the content block layouts is set at 1050px. You can get an idea of how a particular content block will look by resizing the browser window whilst in the content builder. As you reduce the browser window width you will be able to see how it collapses and what it will look like on a mobile device. At first, the content will retain the same layout and just get smaller until the default flow width is reached when it will flow into one column. This is when the width is about 550px.
Due to the increased screen resolutions of new devices, content block layouts should look the same on a computer and iPad.
Adding Content Blocks To Your Apps
To add Content Blocks to your App you will first need to add a new Content Section. Next, you will need to decide which type of content you want to create:
Global Content - this can be used in multiple Apps and dynamically updates in all the Apps it is used in without the need republish the individual apps
or
Local Content - this is app specific content that is saved within the app and when edited changes only apply to that particular App, even if the content section has been copied into other apps or the app duplicated.
Global Content
You create Global Content using the Content Tab. The content you create on the content tab is associated with the brand and can be used in any apps you create in that brand.
Local Content
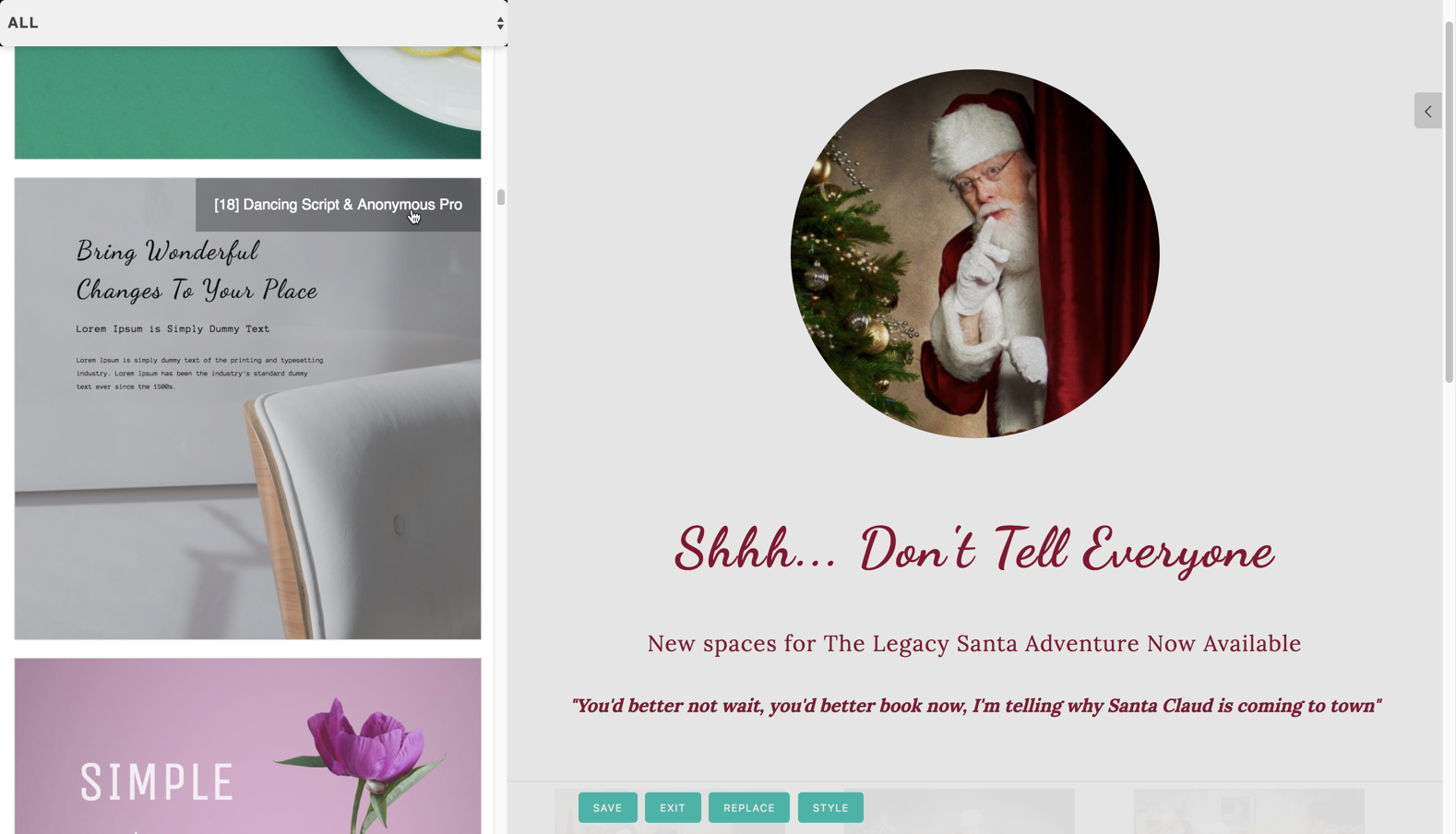
Formatting Your Content
The Tool Bar
Setting Image Properties
How To Use Styles
Webinar
Here is a link to a webinar that Kim gave on the Content Builder.
https://events.genndi.com/register/169105139238458355/2a6f364f4d
https://events.genndi.com/register/169105139238458355/2a6f364f4d



Some Things To Note When Using Content Sections:
1. Apps with the content section will not work offline.
2. When copying an App to a different Brand, content will follow to the new brand. Global content will appear on the content tab and will have the name of the brand it came from added as a prefix.
3. If a published App uses Content and you change the content, the published app will automatically get the new content without the need to publish the app again.
Testing Your App Design
A key aspect of any mobile web design process is testing and it’s important that you check that the content you create looks good on all devices and specifically on the device your target audience is most likely to be using. This will impact on your design and in particular on your image size and placement.
Whilst in the content editor you can resize the browser window to see how it collapses and what it will look like on a smaller screen mobile device. You can also switch between the visual design mobile and iPad view in the builder
Here are my 2 favorite resources for checking how your apps will look on a variety of devices from your computer.
This allows you to see how your App will look on a variety of mobile and tablet designs and has scroll and click functionality.
This shows a set of 4 devices; computer, laptop, tablet and mobile that can be rearranged and also have scroll and click functionality
These offer a great way to take a sneak peak at your design as you are building new apps but remember to always check out the full functionality on your mobile devices before sharing your apps.
Here is a sample App with some content blocks in it: