|
Need a knowledge base like this for your business?
Popup Text
| By Kim Dixon, MyPhotoApp Training Guru Created: September 7, 2018, 4:27 pm UTC Last updated: February 14, 2019, 6:30 pm UTC |
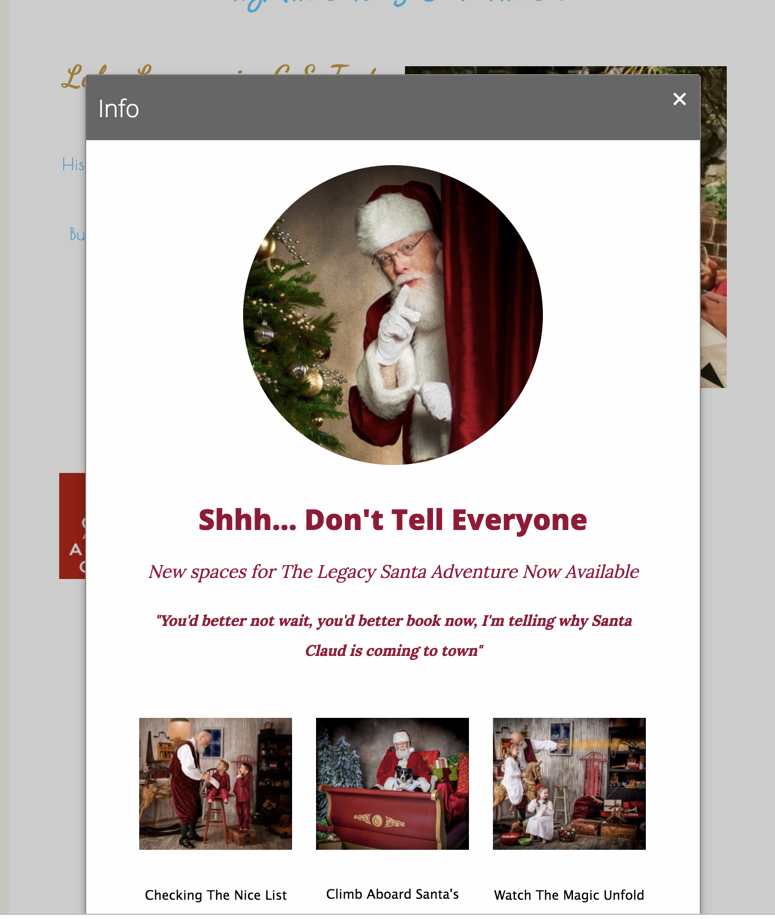
There are times you simply want to easily display a popup message. This can be done using a text, a button, or as a success message after a form submission. You can pop up content created in a text, markdown or content section by adding the popup syntax in the link field. Here is an example using a markdown section which also allows you to add images to your message:

Create A Simple Popup Message
You can do this in a few simple steps:
1. Add a new text or markdown section and click the settings cog to open the section settings. The first thing to do is give your section a suitable unique label, as you will need this later on when you add the syntax to display your message.
2. Type the message you wish to display and then click on other settings and hide the section by changing the display to hidden so it is not normally visible in the app. Click Save to update the section.
Set the Trigger For Your Popup Message
You can trigger the display of your message in by the following means by simply adding the popup syntax in the link field:
- Text - creating a link to a particular word or phrase
- Image
- Button
- Form Submission
To display the message when text, image or a button is pressed click on the settings cog for the relevant section and add the popup syntax to display your text message. Click in the Link Field and add the following syntax:
popup:sectionlabel where section label is the name you added in the label field of the section containing your text message.
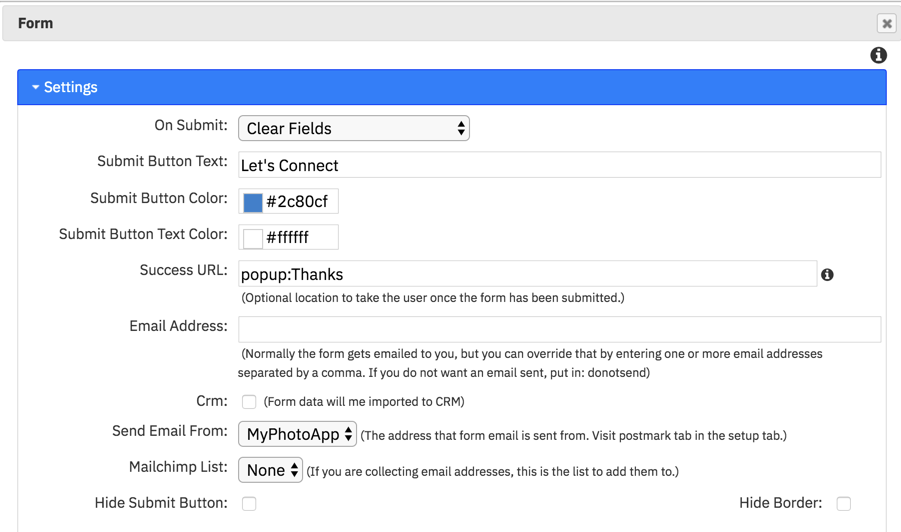
To display the text message when a form is submitted open the form settings and add the popup syntax - in this example popup:Thanks - to the Success URL field like this:

When the form submit button is clicked the popup message will be displayed.
Change The Popup Title
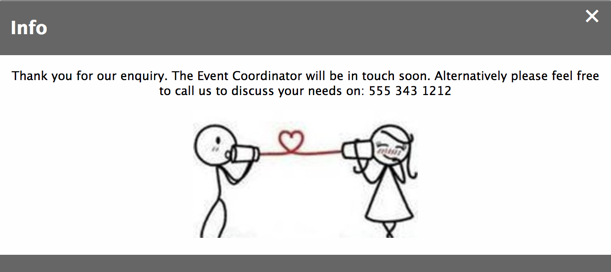
By default the title of the popup is Info but you can change this to what ever you want by adding two commas immediately after the section label name and specifying the new title you wish to use for the popup. For example:
popup:sectionlabel,,Enquiry Received
Using A Content Block as a Popup
You can also choose to popup content you have created. This only works with global content created from the content tab and you do not need to have the content added to a content section in the app for it to work. The syntax is:
popup:content:contentname where content name is the name of the global content you created.
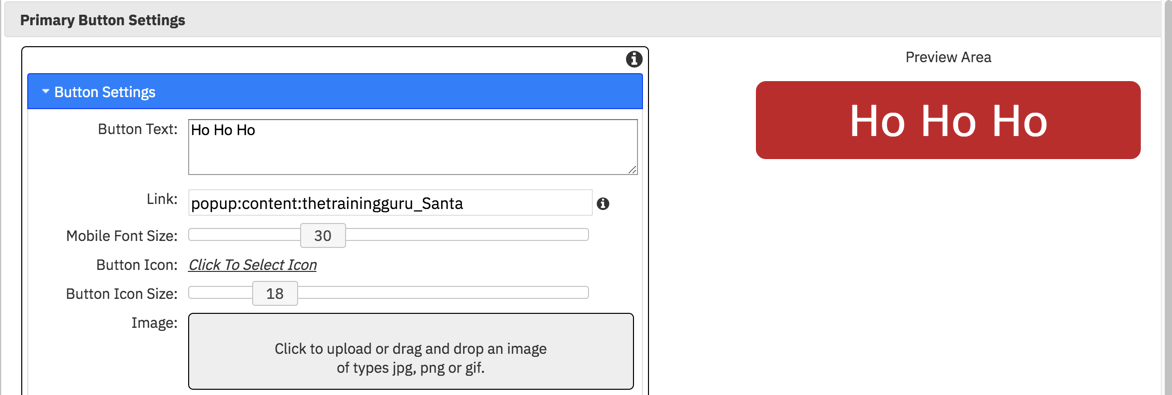
Here is an example of a the syntax for a content pop-up when using a primary button to trigger its display:

And this is what the content popup look like when the button is pressed.