 |
Need a knowledge base like this for your business?
How To Add A Google Map
| By Kim Dixon, MyPhotoApp Training Guru Created: February 21, 2015, 2:33 pm UTC Last updated: February 12, 2019, 5:29 pm UTC |
If your client’s need to know how to find you then adding a Google Map to your business portfolio App is essential the easiest way to do this is using an HTML section.
Follow these steps to add a Google Map:
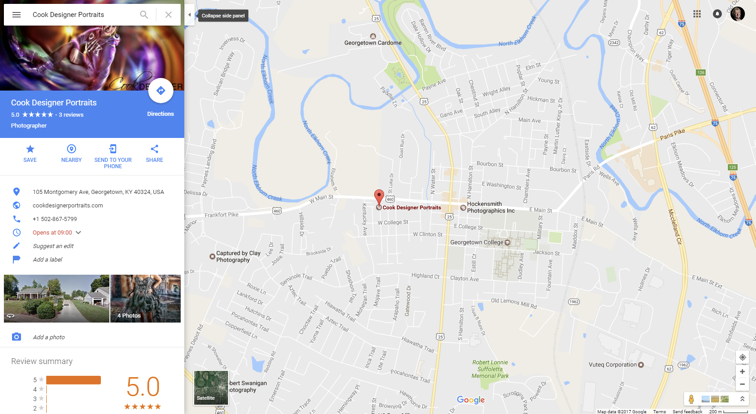
1. Go to google maps at http://maps.google.com and type in your location to bring up a map.

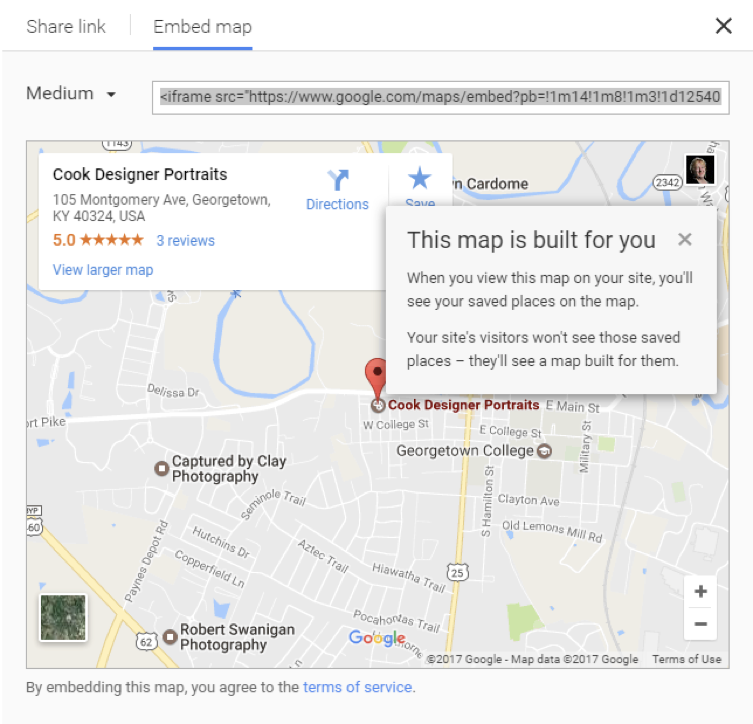
2. Click on the blue share symbol on the left-hand panel and then click on embed map tab on the box that opens above the map.

The default size for the Map generated is medium but you can change this by clicking on the drop-down arrow to the left of the HTML code. Choose from small, medium, large or custom size.

3. Right-click on the high lighted HTML code and choose copy.
4. Return to the builder and add an HTML section to your App, if you haven’t already done so.
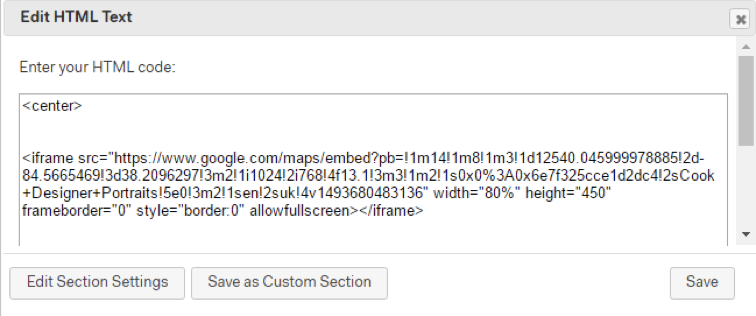
5. Click on the HTML section or the Settings Cog and add the following HTML code in the box to ensure your map is centred in your App. <center>
6. Now paste the google map HTML code that you copied in step 3 after <center>. The code will look something like this:
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12540.045999978885!2d-84.5665469!3d38.2096297!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x6e7f325cce1d2dc4!2sCook+Designer+Portraits!5e0!3m2!1sen!2suk!4v1493679950147" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
7. Finally change the width dimension in the code from “600” to “80%” or “100%”

8. Click Save to close the HTML Setting
You should now be able to see your map in the HTML section in visual design.
If you would prefer to watch a video of how to do this click the link below

You can embed other Google features to your apps in the same way for example a Google Calendar: check out this help page to find out more
NOTE: You may have previously used an iFrame Section to embed Web content but this is now a sunset section and has been replaced with the HTML section which is much more versatile and easier to use and therefore does a much better job and should be used instead.