 |
Need a knowledge base like this for your business?
How To Add A Count Down Timer
| By Kim Dixon, MyPhotoApp Training Guru Created: January 1, 2016, 4:23 pm UTC Last updated: September 12, 2017, 12:59 am UTC |
The counter section allows you to add a countdown timer to your App. This is great for model calls, sales funnels, special offers or event Apps where you want to have a cut-off date.
Setting Up The Countdown Timer
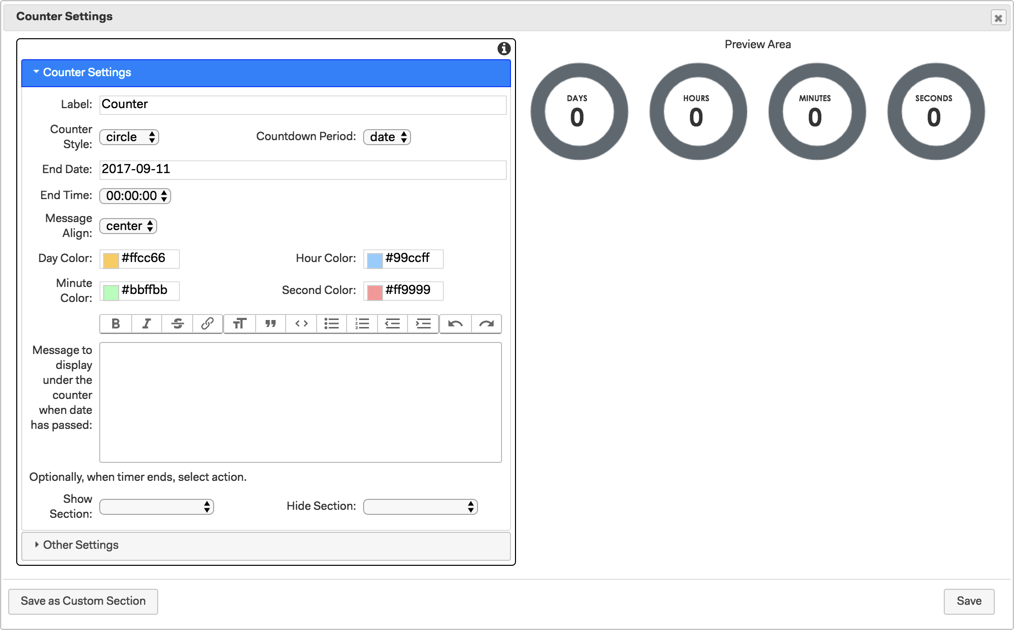
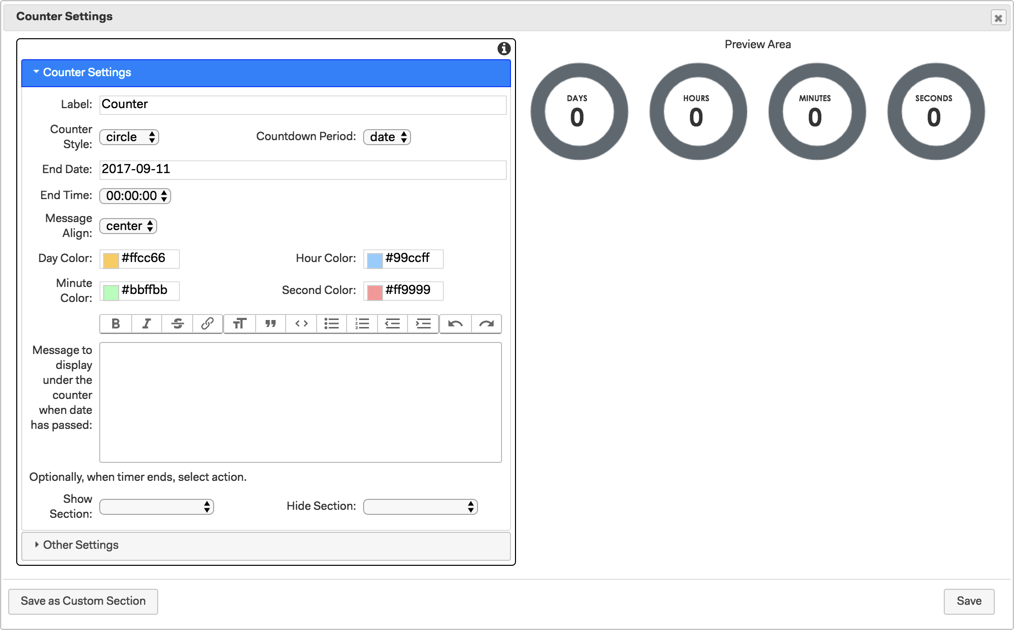
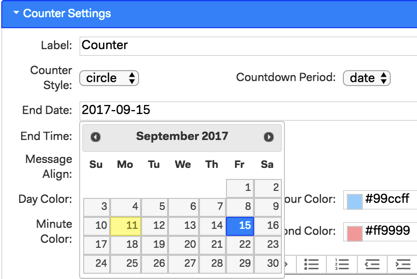
Once you have added a count down timer section click the setting cog to set up the timer. By default, the counter style is set to circle and the countdown period to date like this.

Label - By default, the section label that will show in the layout sections in the builder is Counter you can change this to what ever you want.
Counter Style - Choose from circle the default option or square counter styles.
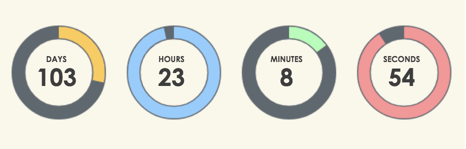
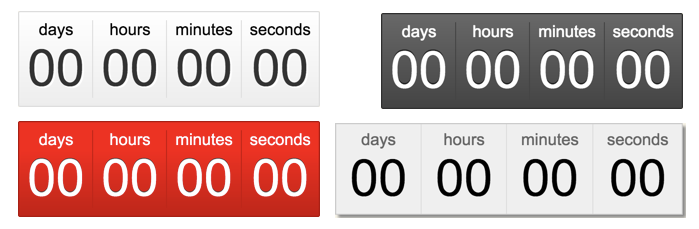
The default colors for the circle style are golden yellow for days, blue for hours, green for minutes and pink for seconds as in the screen shot below.

The circle style allows you to fully customise the color of each individual time element in the counter, days, hours, minutes and seconds using the individual color settings that are available when you make this choice. This makes it possible to choose a color range to match your brand.

If you choose the Square Counter Style then instead of the individual color settings you can choose a color theme from the drop down list that is available.

The default theme is a silver Grey, and there are three colors to choose from, black, red, and flat gray.

Countdown Period - There are two choices:
- Date This is the default option and lets you specify a particular date and time in the future for the counter to end.
- Daily This counts down to midnight and automatically restarts the counter the next day so it never ends.
End Date - Only shown when the countdown period is set to date, allows you to set a future end date for the countdown timer. Automatically set for the current day, click on the date to open the calendar and choose the date you want. You can use the next arrow at the top right to change the month and the previous arrow to go back if you go too far.

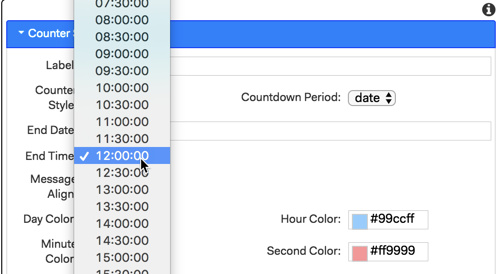
End Time - Only shown when the countdown period is set to date, this allows you to set an end time by half hour increments. Automatically set to 00:00:00 click on the increase-decrease arrow to display the time list and select a time between 00:00:00 and 23:30:00.

Message Align - This sets the alignment for the counter message if you have added one. Choose from left, center, right or justify. The default setting is center.
Day color - Allows you to set the color for the day section of the counter. Click to choose from the color picker or enter the hexadecimal number for the color you want.
Hour color - Allows you to set the color for the hour section of the counter. Click to choose from the color picker or enter the hexadecimal number for the color you want.
Minute color - Allows you to set the color for the minute section of the counter. Click to choose from the color picker or enter the hexadecimal number for the color you want.
Second Color - Allows you to set the color for the second section of the counter. Click to choose from the color picker or enter the hexadecimal number for the color you want.
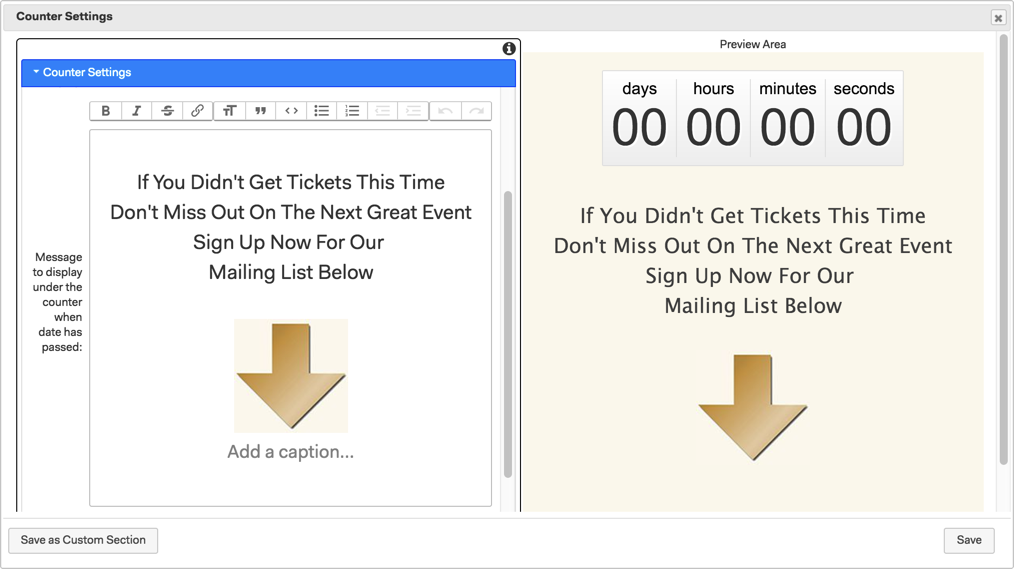
Message - Add an optional message here that will be displayed under the counter when it reaches Zero. Because the text editor is based on the document section you can also add a Jpeg image by dragging it onto the text editor if you want you can also add a caption below the image. By default, the message background will be the App background color or App background image if one has been uploaded.
Here is an example from the Event Invitation template you can find in the Template Bazaar. I have added a message, changed the background to match the custom section backgrounds I have used in the App and added a gold arrow jpeg image to point to the event newsletter sign-up form that I have set to display when the countdown timer ends.

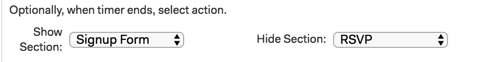
Show Section - This is an optional setting it allows you to choose a section from the drop down list of all the App sections to show when the count down timer ends. for example a document section with a message or a sign-up form for future events.
Hide Section - This is an optional setting it allows you to choose a section from the drop down list of all the App sections to hide when the count down timer ends, for example, you may simply wish to hide the counter section or hide another section such as a booking form that is no longer relevant.
The example below is also from the Event invitation App, you can see that I have set the show section to a signup Form and the hide section to the RSVP Primary button that opens the Event Booking Reservation form that is no longer relevant.

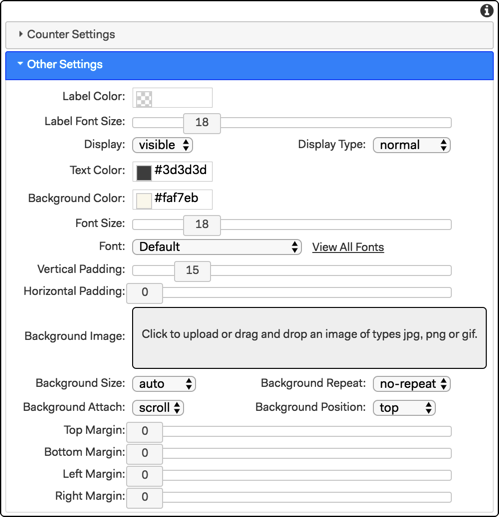
Other Setting
Once you have decided on the countdown timer settings click on the Other Setting Tab to finish off.

Here is where you can make a variety of choices for how the section looks. In particular, you can choose the Message text color, set a custom section background color, select the font size and the font and add vertical and horizontal padding to improve the layout of the section.
If you have set a show and hide section option you can test everything is working properly by temporarily setting the counter to date and choosing today's date and the nearest time option.
When you have finished making your choices click on Save to update the Countdown timer section.
Publish the App and click on the App URL to open it and check out how it looks in action. All you have to do now is wait for the timer to elapse and then just refresh your browser to see the effect of your show and hide actions.
You can now click the settings cog to open the counter settings and set the timer to the real options you want and then Save it to update the section and republish the App.
And that's it you are all set to go.
Remember to check out the new Event Invitation App template that I have added to the Template Bazaar to see a great example of how to effectively use a countdown timer in your Apps.
Click the link to see an example of the App Event Invitation
Alternatives to the Countdown Timer Section
Add A Custom Designed Timer To Your App
If you would like to have full creative control over how our count down timer looks you can use the service at http://motionmailapp.com/ to design a timer and then use the HTML section to add it to your app.
8.5