 |
Need a knowledge base like this for your business?
Grid Section
| By Kim Dixon, MyPhotoApp Training Guru Created: November 13, 2016, 4:15 pm UTC Last updated: February 14, 2019, 5:35 pm UTC |
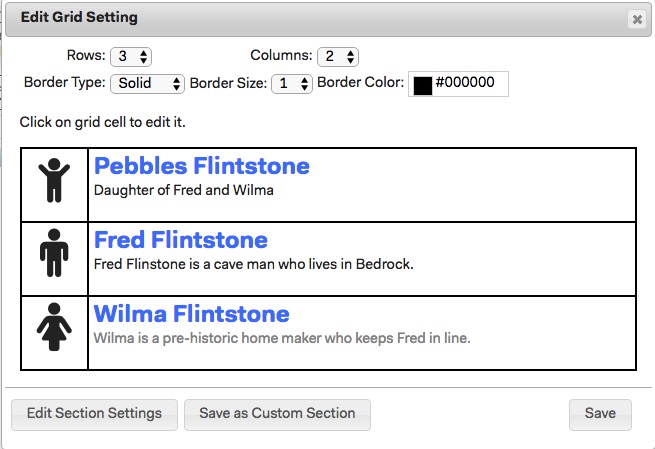
The grid section allows you to add icons, images, and text in a grid (or table) layout. You specify the number of rows and columns in your grid. You can then select each cell and select the type each cell is and the content for that cell.

The uses for a grid layout are limitless. Here is an example of a Customer Loyalty program using a grid. Each time a person comes and visits you for a session, you can go into the builder and update their app to change the box icon into a check box icon and publish it. This is a constant reminder of the reward they are getting close to each time they open their app.
