 |
Need a knowledge base like this for your business?
Customizing Button Color
| By Kim Dixon, MyPhotoApp Training Guru Created: February 2, 2016, 11:51 am UTC Last updated: November 12, 2017, 2:55 pm UTC |
Part of the Quick Set Up is specifying your brand color scheme, once done these colors are automatically applied when you create new Apps, based on the default layout, or add a new layout section to an App. Now that's great when you are creating a standard App for your business and it saves you a heap of time, but sometimes you might want to choose a different color for a button or a particular App, perhaps because of the use you intend for it or to match a seasonal color scheme or some other reason.
The Color Hierarchy And How It Affects Apps
OK, so this bit is important as it is the key to understanding how color is applied in Apps. When you create a new App, it applies the colors you set in quick set up to the App. You can easily change the colors for an individual App via layout settings or for all future Apps via quick setup.
Alternatively, you can override the default color by changing the color value in the button section or the individual button settings. For example, you might want to create a heart button for the submit favorite feature and make it red, as this is the color we expect a heart to be.
Once you have applied an override any subsequent changes made via layout settings or quick setup WON'T change any override colors you have previously set.
Changing The Button Icon Color
This is an example of the Cook Designer Portraits brand color scheme with gold button icons to match the Logo but I've decided I want to change the Button Icons to Blue, like this. There are several ways to change the Button Icon Colour and some are more permanent than others:-
![]()
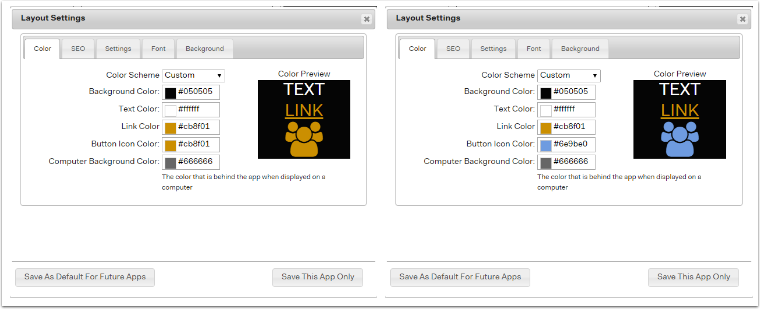
1. Layout Settings
You can quickly make changes to the Button Icon color in an App by clicking Layout Settings and choosing a new color from the color picker or by entering the relevant color number. Click Save This App Only to only apply the change to the current App. Click Save As Default For Future Apps to update the button Icon color for future Apps.

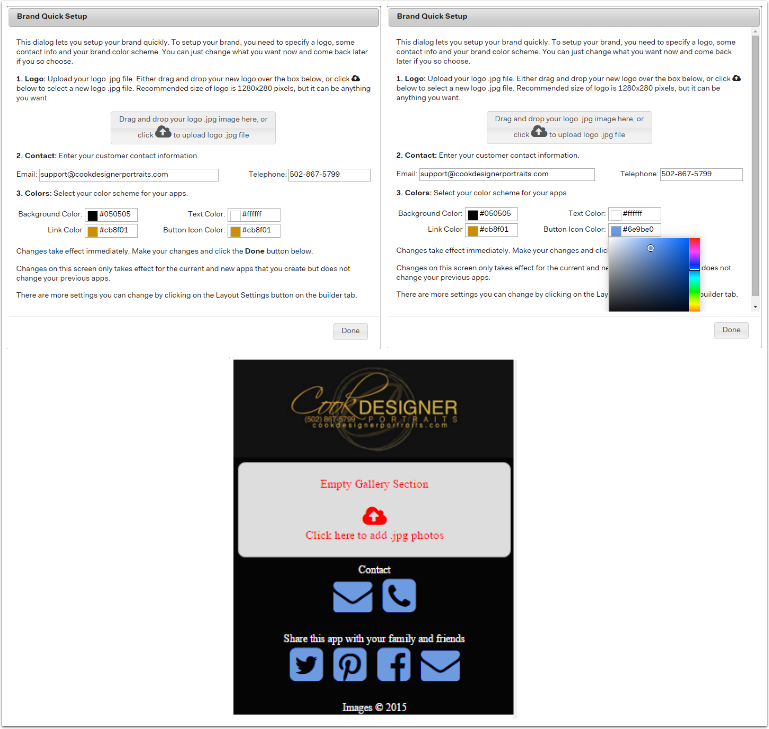
2. Quick Set Up
You can use quick set-up to make changes to the default button Icon color, this will then be applied to button icons in the current and future Apps providing no override to the button icon color has been set. This won't automatically change the color of other existing Apps or new Apps created using either a template or by duplicating an existing App as the original colors will be preserved.
If you have updated your brand color scheme you can quickly apply the new setting to existing Apps by doing the following:
- Select the App you want to update in the App navigator
- Click on Quick Setup
- Click Done to apply the current quick set up settings to the App
- Repeat for any other apps you wish to update the color scheme for
Remember this will only work if no overrides have been applied to the App in question. See troubleshooting Button color below for how to change this.
In this example, I have changed the Button Icon color from gold to blue.

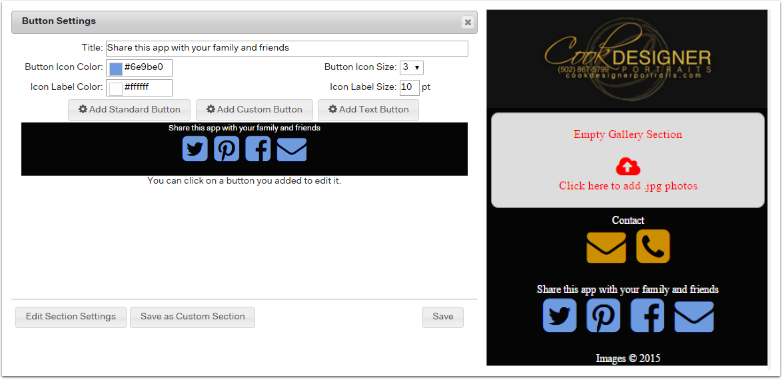
3. Edit Button Section
To override the default button icon color for ALL the buttons in an individual layout section click on the Cog symbol in the Layout column and select a new color using the color picker or enter the color number and save the changes. Here I have just changed the Share Buttons to Blue and left the contact buttons gold.

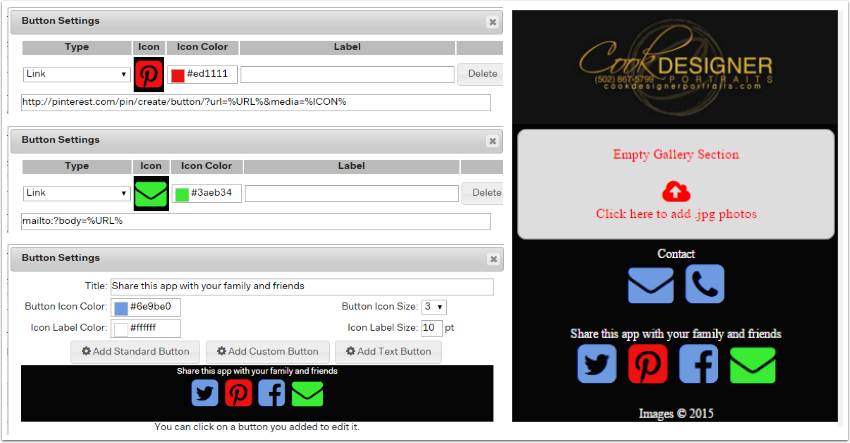
4. Edit Button
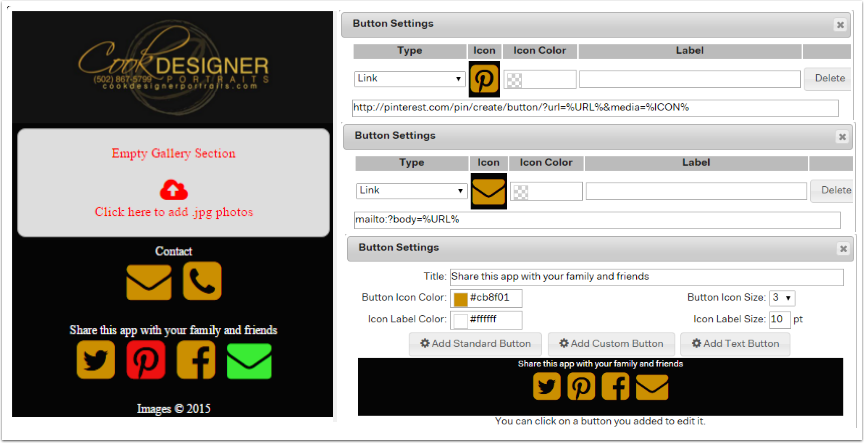
To override the default button icon color for an individual button click on the button you wish to edit and choose a new color and save the changes. In this example, I have applied an override to the blue button icon color to red for the share by Pinterest button and green for the share by email button.
Remember once a color override has been applied to something changes made in the layout section or quick set up won't affect it until it has been removed.

Trouble Shooting Button Color
Occasionally you may find that buttons won't change to a new brand default color scheme or don't want to change to a color you have set in Layout Setting. This could be for a number of reasons but it usually because you have at some point applied a color override which needs to be removed. To remove this click on the Cog symbol in the layout column to open the Buttons Section Settings and erase the button icon color and click save. This should cause the App to apply the default section color from the quick setup color scheme. If it doesn't happen automatically click on quick set up and then click Done to apply the color scheme to the App.
If you are still having problems click on each individual button and erase the color and save the changes. Any custom color overrides set should now definitely have been permanently removed and the default colors should have been applied.
In this example, I had decided I no longer want blue or any other colored buttons and want to go back to the original gold. I have changed the button icon color in quick set up to gold but look what happens when I click done. The red Pinterest Button and Green Email button haven't changed to gold. This is because they were created by setting an override to the default color. When I click on each button and clear the override color the default button icon color is being applied and they are now Gold once again.

Keywords: colour - customise