 |
Need a knowledge base like this for your business?
How to add a text button
| By Kim Dixon, MyPhotoApp Training Guru Created: December 3, 2015, 8:16 pm UTC Last updated: November 12, 2017, 5:20 pm UTC |
A text button is a button with a word on it instead of an Icon. Most commonly used for non-standard button links or Call To Actions. You can add a Text Button to any of the Button Sections available. I have added a standard buttons section to put a single text button in.
To add a text button:
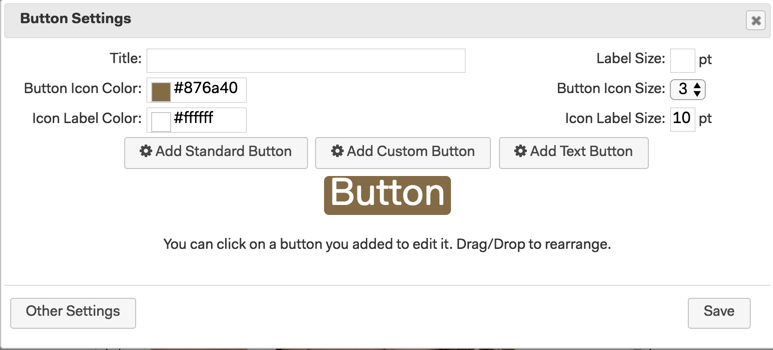
1. Click the settings cog to open the button settings menu.
2. Click on Add Text Button to add a new default text button that is labeled button.

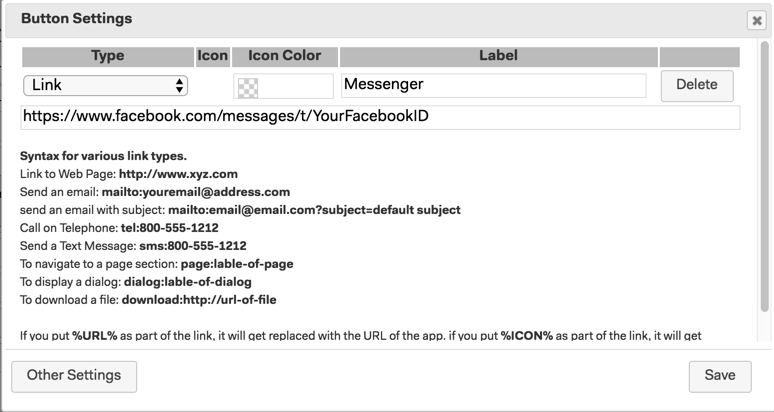
3. Click on the new text button to go to the button settings menu to edit it. Here you can override the color and specify what action you want the button to have. Change the label to whatever words you want in the button. For example, if you want the button to say Messenger then change the label field from Button to Messenger. The button type will automatically be set to Link type in the URL for your Facebook page messenger like this - https://www.facebook.com/messages/t/YourFacebookID - replacing the last bit with your page ID and then click save in the lower right to save your button changes.

4. In the standard button sections, contact and share, you do not have any control over the button text size the primary button section gives you more options and control over how the text button looks and is ideal for creating a single call to action button. Click Save again to close the button settings and return to the builder and you should see your new button in the visual design.

5. Next, publish your App and test out your new button.
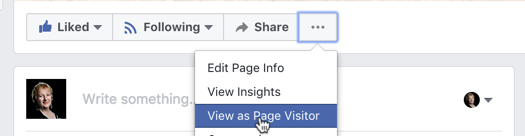
TIP: if your not sure what the URL is for your facebook page messenger simply go to your Facebook page, click the 3 dots and choose view as page visitor.

Then click the send message button to open messenger.

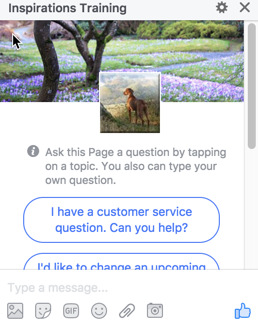
This will open the messenger pop up window

Now click the settings cog on this and choose open in messenger to launch messenger in the web browser. You can now highlight the URL.