 |
Need a knowledge base like this for your business?
The Menu & Menu Link Section
| By Kim Dixon, MyPhotoApp Training Guru Created: November 13, 2017, 2:09 am UTC Last updated: November 13, 2017, 2:09 am UTC |
You can use a menu section to help navigate your App, whether sections are visible or hidden. Any page sections you have in the App are automatically added to the menu using the label you entered. You can choose to exclude any pages, for example, a success page used for when someone has submitted a form, by specifying the page label to exclude. It is possible to create Menus up to 2 levels deep by following the instruction found in the menu settings.
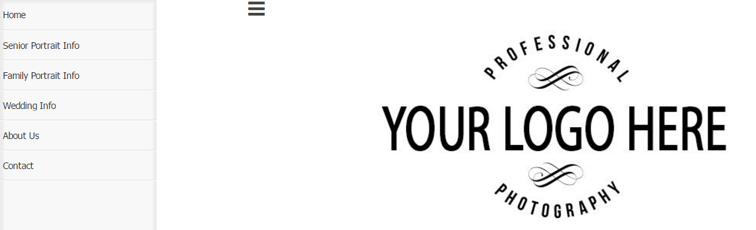
The Menu Icon appears as 3 horizontal lines on the left at the top of the app regardless of where you have placed the menu section in the App.

When the App is viewed on a device clicking the menu icon will open the menu panel on the left and display the menu items like this. Clicking the Menu Icon again will collapse the menu panel.

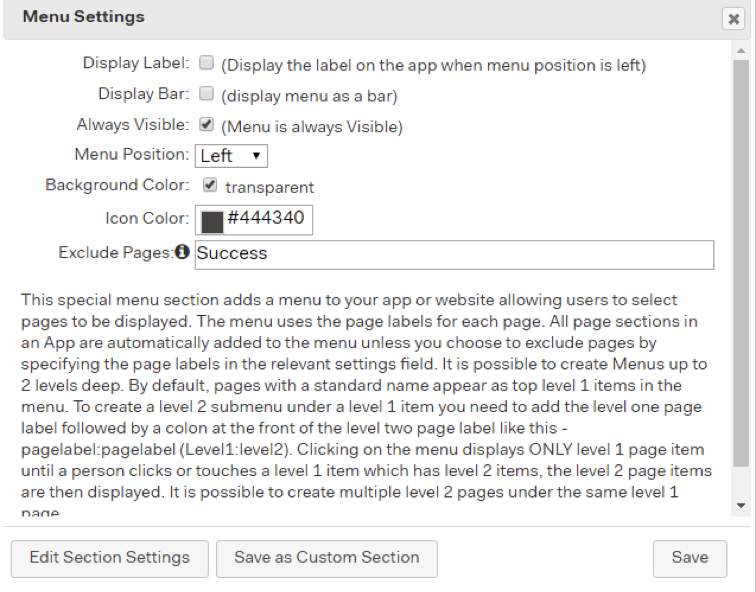
From the menu setting you can make various choices including how and where the menu is displayed:

Display label - shows the menu section label next to the menu icon when the menu position is set to left.

Display Bar - The menu icon and a horizontal bar will appear in the App where the menu section is located in the layout sections, clicking the menu bar opens a menu panel on the left and displays the page labels.
Always visible - sets the menu to always visible as you scroll down an App.
Menu position - allows you to choose from left or right.
Background color - ticking the transparent box overrides the background color set for the menu section and allows the top section content to show.
Icon Color - Sets the color for the menu Icon in the App.
Exclude pages - Enter the label of any pages you do not want to appear on the menu, for example, a hidden success page or contact form.
Menu Link Section
A menu can still be useful even when you don’t have any page sections in your App because once you have added a menu section to your App you can then add a Menu Link section and this allows you to add ANY section as an item on the menu using the section label you have given it. The menu link section can be used in two ways:
- If a URL is specified, the menu item when clicked will immediately take the user to the URL for example, your business webpage or another App.
- If a URL is not specified, it will cause the app to scroll to the section you have named. And will then work as a jump command to that particular point in the App.
The menu link section is not visible on the App, the Links added are visible on the Menu created by the menu section.